GitHubのプロフィールをかっこよくする方法を解説

おはようございます。Shotaです。
今回の記事では、GitHubのプロフィールを設定する方法を簡単に解説します。
はじめに
GitHubの自分のアカウントの統計情報を表示してくれるGitHub Readme Statsを活用して、GitHubプロフィールをかっこよくする方法を詳細に解説します。
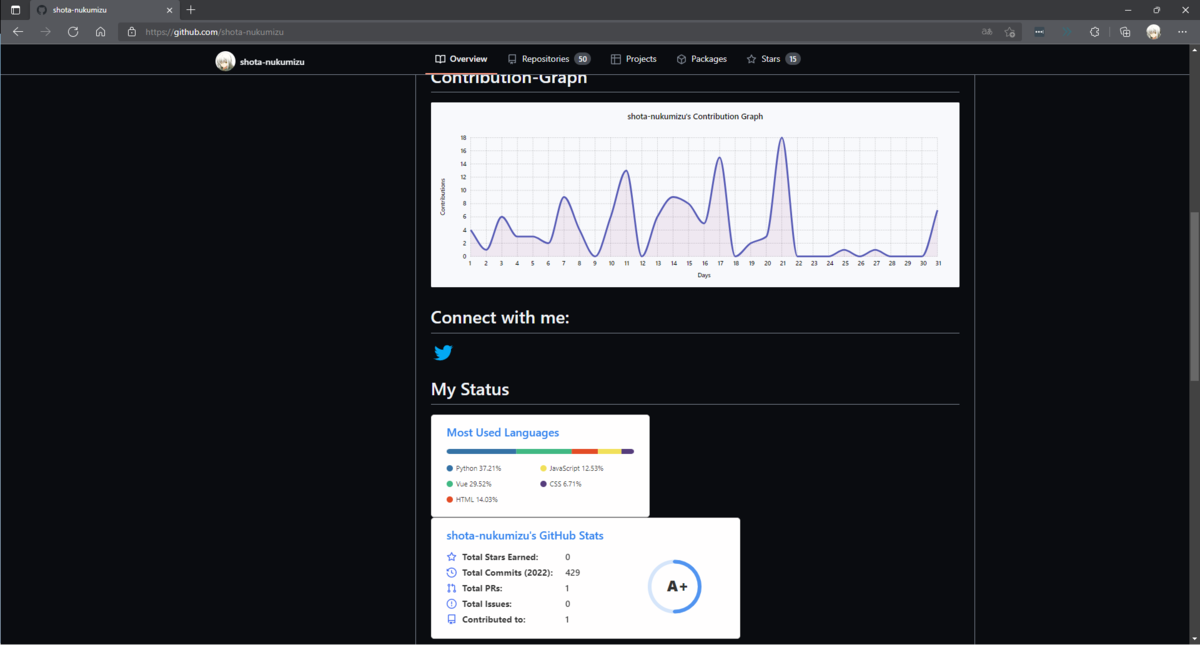
以下のように、GitHubプロフィールの上部に統計情報を表示できるようになります。

動的に生成できる統計情報
GitHub Readme Statsでは、3つの統計情報を動的に生成できます。結果はsvg形式で返却されるので、Markdownでは画像URLとして表示できます。
以下は、私のアカウントであるshota-nukumizuを活用して動的に生成した例になります。
獲得したStarの数、コミット数やプルリク、Issueなどを全て表示してくれます。
https://github-readme-stats.vercel.app/api?username=shota-nukumizu
自分のアカウント内にあるプロジェクトに使われている上位5つの言語の種類とその割合を表示してくれます。
自分のアカウントにあるプロジェクトを表示してくれます。引数repoを指定することで、具体的なプロジェクトを出力できます。
さらに引数show_ownerでリポジトリのOwnerを表示できます。
共通オプション
テーマを変更するとき、引数themeを使います。

テーマは20個以上も用意されているので、Available Themesをチェックしてください。
GitHubプロフィール
以下のような手順でリポジトリとREADME.mdを作成することで、GitHubプロフィールの表示をかっこよくさせられます。
- GitHubアカウント名と同じ名前のリポジトリを作成(私の場合は
shota-nukumizuというリポジトリを作成) - 1.で作成したリポジトリにREADME.mdを付け加える
- 2.で作成したREADME.mdにGitHubプロフィールに表示したい内容にする
▼完成画像(多少別の素材もありますが...)

まとめ
今回の記事では、GitHub Readme Statsを活用してGitHubのプロフィールをかっこよくする方法を解説しました。興味のある方はぜひ公式のREADMEをチェックしてみるといいでしょう。
個人的には、これを使ってみてけっこう満足できました。理由は以下の通りです。
今回の記事はこれで終了です。
参考サイト
Pythonの可変長引数を徹底解説

おはようございます。Shotaです。
今回の記事は、Pythonで使われる可変長引数について詳細に解説します。
はじめに
可変長引数とは、関数の引数の個数が予め決まっているわけではなく、任意の個数となっている引数のことを指します。Pythonでは*(アスタリスク)を使って、*argsや**kwargsのように表記します。
ちなみに、argsとkwargsのそれぞれの正式名称は以下の通りです。
args:argumentskwargs:keyword arguments
argumentsは引数という意味です。
*args
def show_args(*args):
print(args)
show_args(1, 3, 5)
show_args('a', 'b', 'c', 'd')
show_args('Shota', 'Nameless', True)
▼出力結果
(1, 3, 5)
('a', 'b', 'c', 'd')
('Shota', 'Nameless', True)
Pythonにおける*argsは、複数の引数をタプルとして出力します。タプルは基本的にリストと似ていますが、中に入っている要素を追加・変更や削除できません。
この関数の代わりに、以下のような関数を用意してタプルを使って表示しても結果は同じです。
def samplefunc(args):
print(args)
t = (1, 3, 5)
samplefunc(t)
(1, 3, 5)
この自動的にタプルを出力することを利用して、以下のようなプログラムを書けます。次のプログラムは、可変長引数*argsにある引数全ての積を出力します。
def multiply(*args):
z = 1
for number in args:
z *= number
print(z)
multiply(2, 7)
multiply(4, 7, 19)
multiply(13, 11, 23, 31)
▼出力結果
14 532 101959
このように*argsを活用することで、関数内でキーワード以外の様々な引数を受け付けるより柔軟なコードを作成できます。あと、*argsを実際にプログラムで使う時はアスタリスクを必ず前につけてください。アスタリスクがないと可変長引数として認識されないでの要注意。
あと、引数の名前はargsと書かれていますが、名前は何でもかまいません。(第三者がプログラムを読める範囲までは)
**kwargs
**kwargsは、簡単に言えばキーワード付きの可変長引数の辞書を関数に渡すために出力されます。*argsと同様に、**kwargsはいくつでも引数を受け取れます。しかし、*argsとは異なってキーワードを割り当てる必要があります。
以下のようにして可変長引数**kwargsを出力できます。
def print_kwargs(**kwargs):
print(kwargs)
# 「キー=値」と表記して出力させる。逆にこう書かなければエラーが発生する
print_kwargs(val_1='Kento', val_2=10, val_3=True, val_4=100)
▼出力結果
{'val_1': 'Kento', 'val_2': 10, 'val_3': True, 'val_4': 100}
あと、辞書として出力されるのを利用してこんな書き方もできます。
def show_goods(**kwargs):
for key, value in kwargs.items():
print(f'Item: {key}, Price: ${value}')
show_goods(
apple=10,
banana=15,
natto=1,
wheat=20,
juice=4,
cheese=5,
cake=2,
cookie=4
)
▼出力結果
Item: apple, Price: $10 Item: banana, Price: $15 Item: natto, Price: $1 Item: wheat, Price: $20 Item: juice, Price: $4 Item: cheese, Price: $5 Item: cake, Price: $2 Item: cookie, Price: $4
補足
これまで*argsと**kwargsをそれぞれ詳細に解説しました。実は、これらの引数は同時に扱うことができます。
def show_values(val, *args, **kwargs):
print(val, args, kwargs)
show_values('Shota', 'student', 21, sex='male', job='developer')
▼出力結果
Shota ('student', 21) {'sex': 'male', 'job': 'developer'}
ただし、関数で可変長引数を扱う場合は「引数→可変長引数(*args)→可変長引数(**kwargs)」の順番を遵守してください。この順番が守られていないとSyntaxErrorが発生します。
あと、*argsと**kwargsは関数の出力でもよく利用されます。
def some_args(arg_1, arg_2, arg_3):
print(f'arg_1: {arg_1}')
print(f'arg_2: {arg_2}')
print(f'arg_3: {arg_3}')
# NOTE: 可変長引数を扱う際に、データ型の一致をする。不一致が起こればTypeErrorが発生する
args = ('a', 'b', 'c')
some_args(*args)
▼出力結果
arg_1: a arg_2: b arg_3: c
def some_kwargs(kw_1, kw_2, kw_3):
print(f'kw_1: {kw_1}')
print(f'kw_2: {kw_2}')
print(f'kw_3: {kw_3}')
# NOTE: 出力させる前とその後で型を一致させる。
kwargs = {
'kw_1': 10,
'kw_2': 100,
'kw_3': 1000
}
some_kwargs(**kwargs)
kw_1: 10 kw_2: 100 kw_3: 1000
まとめ
今回の記事では、Pythonの可変長引数(*argsと**kwargs)を詳細に解説しました。
*argsと**kwargsを受け付ける関数は、引数リスト内の入力数が比較的少ないと予想される際に使うと良いでしょう。しかし、*argsと**kwargsを使う際には多少注意する必要があります。
今回の記事はこれで終了です。
参考サイト
これだけはおさえておきたい、悪いコードを書かないようにするために必要なこと3つ

おはようございます。Shotaです。
今回の記事では、悪いコードを書かないようにするために大事なことについて話していきます。
「悪いコード」の定義は人それぞれだと思いますが、本記事では「自分以外の誰かが読んでもひと目で理解しにくいコード」と定義します。悪いコードを書かないようにするために特別なことをする必要はありません。
今回の記事を確認して、自分が普段書いているコードの状態を再確認できれば非常に幸いです。
コードは誰が読むのかわかりません。プロジェクトを離れた後、不具合や仕様の変更があれば引き継いだ人がそのコードを読みます。その人が簡単に理解できるコードを書くことは非常に重要です。
それでは早速、本題に入りましょう。
悪いコードを書かないようにするためのポイント
①:適切な名前をつける
コードを書く際に使う変数や定数に適当な名前をつけてはいけません。より適切な名前をつけましょう。
以下のコードは、買った商品の値段の合計を集計するプログラムです。
x_list = {
'orange': 100,
'banana': 150,
'milk': 200
}
y_list = list(x_list.values())
print(f'total: {sum(y_list)}')
上記のコードは読みづらいです。適切な名前が思いつかない場合、どうしても定数にx_listのようなわかりにくい名前をつけがちです。
名前が曖昧だとその変数や関数が保つ役割がわからないので、そのメソッドの処理をきちんと確認するという無駄な時間を使うことになります。
読みやすいコードを書くためには、変数や定数、関数には適切な名前をつけましょう。
ちなみに上記のプログラムを改良すると以下のようになります。
goods = {
'orange': 100,
'banana': 150,
'milk': 200
}
prices = list(goods.values())
print(f'total: {sum(prices)}')
これで多少は見やすいコードに仕上がりました。
②:本当に必要なコメントを書く
意味のないコメントは避けましょう。せっかくコードをきれいに書いても、コメントだらけのコードは読みづらくなってしまいます。
特に、
- 自分のやりたいことが書かれていないコメント
- 処理の仕組みを説明しているコメント
は良くありません。処理の結果が正しいかどうか判断できないためです。コードを書いた人がどのように考えて処理を作ったのか理解できれば、
- ロジックが間違っているか?
- やりたいことが違うか?
これらを判断できます。処理を作成した意図を簡潔にコメントに残すようにしましょう。
他にもプロジェクト内でコメントのルールを定めることで、より読みやすいコードに仕上がります。
③:コードを「段落」に区切る
文章は複数の段落に分割されています。それは、
- 似ている考えをグループにまとめて、他の考えと分けるため
- 視覚的な「踏石」を提供できる。これがなければ、ページの中で自分の場所を見失ってしまう
- 段落単位で理解できるようにするため
これと同じような理由で、コードも「段落」に分けて考えるべきです。例えば、以下のようなひとかたまりのコードは読みづらいです。
# ユーザのメールアドレスとパスワードを送信して、新しい友達のユーザを友達リストに追加する
class User:
def __init__(self, name, email, email_password, *friends):
self.name = name
self.email = email
self.email_password = email_password
self.friends = friends
def show(self):
return f'Name: {self.name}, Email:{self.email}'
def get_friends(self):
return list(self.friends)
def create_friend(self, new_friend):
post_data = {'email': self.email, 'email_password': self.email_password}
form_valid(post_data)
if form_valid():
self.friends.append(new_friend)
else:
FormError('The form is not valid.')
わかりにくいので、このクラスを以下のように分割する。
class User:
# ユーザの基本的なステータスを定義
def __init__(self, name, email, email_password, *friends):
self.name = name
self.email = email
self.email_password = email_password
self.friends = friends
# ユーザのステータスを表示
def show(self):
return f'Name: {self.name}, Email:{self.email}'
# ユーザが友達になっているユーザをリスト化して表示
def get_friends(self):
return list(self.friends)
# ユーザの友達を新規作成する
def create_friend(self, new_friend):
post_data = {'email': self.email, 'email_password': self.email_password}
form_valid(post_data)
# 入力されたフォームが有効であれば友だち追加、そうでなければエラーを出力
if form_valid():
self.friends.append(new_friend)
else:
FormError('The form is not valid.')
このようにして段落ごとにコードを分け、それに加えてコメントを追加すると見やすいコードに仕上がるのだ。
コードも文章と同様に、「段落」を作ることが非常に大事である。
まとめ
今回の記事では、悪いコードを書かないようにするためのコードの書き方を3つ紹介しました。
今回の記事を参考に、自分のプログラムを再度書き直すきっかけになれば幸いです。
あと、ここに書かれている具体的なアクションは知っているだけでは何の価値もありません。実際に自分でコードを書き直すことで初めて価値を生み出します。
今回の記事はこれで終了です。
参考サイト
CORS(Cross-Origin Resource Sharing)を詳細に徹底解説

おはようございます。Shotaです。
今回の記事では、CORSについて詳細に徹底解説します。
CORSとは
CORS(Cross-Origin Resource Sharing)とは、簡単に言えばWebページ上に書かれている情報がWebブラウザから別のサーバへアクセスできるようにすることを意味します。
Webアプリは、自分とは異なるオリジン(より詳細に言えばドメイン、プロトコルやポート番号)にあるリソースをリクエストする際に、オリジン間でHTTPリクエストを実行します。
セキュリティ上の理由から、ブラウザは別のサーバからのHTTPリクエストを制限しています。つまり、あるサーバからジャvScriptをダウンロードし、そのJavaScriptから別のサーバにアクセスして情報を取得できないということになります。これによって、Webブラウザのセキュリティを高めているわけです。
現在のブラウザは全て、このCORSに基づいて設計されています。CORSで定義された方法に従えば、たとえ同一の生成元ではなくてもJavaScriptによる自由なアクセスが許可されます。
この考え方はマイクロサービスやAPIを活用したWebアプリを開発する上では非常に重要な考えなので、ぜひとも押さえておきましょう。
CORSの仕組み
本章では、JavaScriptを用いてアプリを開発するにあたって開発者が知るべきCORSのポイントを解説します。
「単純な要求」と「そうではない要求」に区別
JavaScriptでfetch APIを使ってサーバにHTTPリクエストを送信する状況を考えます。
このとき、HTTPメソッドとしてはGET、POSTやHEADを使い、かつ基本的なHTTPヘッダーがセットされただけのリクエストであれば、このHTTPリクエストを「単純なHTTPリクエスト」と仮定します。
それ以外のリクエストは全て「単純ではない要求」とします。
「単純な要求」の場合、そのまま要求を送信する
「単純な要求」の場合は、クロスオリジンのHTTP要求であっても、直ちにサーバへ送信されます。このときのOriginHTTPヘッダーには、要求の送信元の情報が掲載されます。
要求を受け取ったWebサーバは、その要求を許可するかどうかをOriginヘッダーをチェックするなりして判断できます。
サーバがHTTP要求を許可する際には、Access-Control-Allow-OriginHTTPヘッダーを接押して応答を返します。
それ以外では実際にサーバへ問い合わせて、許可を確認する
「単純な要求」ではない場合、ブラウザ上のJavaScriptランタイムは、サーバに事前に自動的に問い合わせてアクセスが許可されるかどうかを確認できます。この事前の問い合わせをプリフライト(Preflight)と呼びます。
プリフライトのリクエストは、これから使うHTTPメソッドやHTTPヘッダーの種類を申告します。このとき、Originヘッダーの他、Access-Control-Request-MethodやAccess-Control-Request-Headersを使います。
サーバはこれらをチェックして、アクセスを許可する際にはAccess-Control-Allow-Originヘッダの他、Access-Control-Request-MethodやAccess-Control-Request-Headers`を返します。
さらにプリフライトの有効期限であるAccess-Control-Max-Ageを設定します。
このように、サーバからのアクセス許可が確認できてから、実際のHTTPリクエストが送信されます。
補足
CORSは様々なエラーで失敗することがありますが、セキュリティ上の理由からエラーについてはJavaScriptから知ることができません。そのため、コードからはエラーが発生したことしかわかりません。
エラーの原因を詳細に突き止めるには、ブラウザのコンソールで詳細を確認することです。
まとめ
今回の記事では、CORSについて詳細に徹底解説しました。今回の記事を参考に、CORSについて理解を深めていただければ幸いです。
今回の記事はこれで終了です。
参考サイト
JSONを詳細に徹底解説

おはようございます。Shotaです。
プログラミングを勉強していると、JSONを聞いたことがあると思います。
しかし、JSONについてより詳しく説明しろと言われてもなかなかできない人が結構いるのではないでしょうか?
そこで、今回の記事ではJSONについて詳細に解説します。早速、本題に入りましょう。
JSONとは
JSONとは、JavaScript Object Notationの略で、ジェイソンと呼ばれています。JSONはJavaScriptで定義されているオブジェクト表記法の一つで、テキスト形式で表記されます。
JSONファイルは拡張子が.jsonのファイルで、処理の中でJSON形式のデータを受け取ったりします。主にWebアプリでデータを転送する際によく活用されます。
JSONの書き方
JSONの書き方は非常にシンプルで、以下の規則に従います。
{ "name": "Taro" }
{ "name": "Taro", "age": 20 }
{ "name": "Taro", "age": 20, "is_adult": true }
- データは左側に名前、右側に値を書きます。これらはペアで書きます。値は必ず
""で囲まなければなりません。''だとエラーが発生します。 - データの最初と最後は
{}(波括弧)でくくります。名前と値の間に:(コロン)を入れます。 - 名前と値のペアが複数ある場合は、名前と値のペアの間に
,を入れます。 - 配列は
[]で、ネストは{}で表記します。
JavaScriptでオブジェクトを扱ったことがあるならそこまで理解に苦労しないと思います。
JSONが対応しているデータ
JSONは以下のデータ型に対応しています。
- 文字列
- 数値
null- 真偽値(
true,false) - オブジェクト
- 配列
文字列
文字列は""や\以外の文字であれば何でも使えます。
数値
数値は""で囲まずそのまま書きます。""で囲むと文字列として認識されるので十分に注意してください。
{ "point": 100 } // こちらは数値として認識される
{ "point": "100" } // 文字列として認識される
null
nullは全て小文字で指定します。
{ "value": null }
真偽値
JSONでは真偽値を指定できます。こちらも数値と同様に""は必要ありません。
{ "a": true, "b": false }
オブジェクト
JSONではオブジェクトの中にオブジェクトを入れられます。これをネストすると言います。
{ "id": 1, "name": "Kato", "status": { "age": 20, "phone_number": "xxxxxxxxxxxxx", "birth": "2001/10/01" } }
配列
オブジェクトの場合は{}を使いましたが、配列を使いたい場合は[]を用います。
{ "id": 1, "name": "Kato", "array": [10, 20, 30, 40, 50] }
JSONの活用例
JavaScriptでJSONを活用する際には、主に以下のメソッドがあります。
stringifyparse
それぞれ順番に解説していきます。
stringify
オブジェクトや値をJSONに変換します。
console.log(JSON.stringify({ a: 1, b: 10 }))
▼出力結果
{ "a": 1, "b": 10 }
parse
文字列をJSONとして解析し、文字列で記述されているJavaScriptの値やオブジェクトをそのまま構築します。生成されたオブジェクトが返される前に変換を実行できます。
const json = '{ "result":true, "count":10 }'
const obj = JSON.parse(json)
console.log(obj.count)
console.log(obj.result)
▼出力結果
10 true
まとめ
今回の記事では、JSONについてサンプルコード付きで詳細に徹底解説しました。
今回の記事を参考に、JSONについて理解を深めていただければ非常に幸いです。今回の記事はこれで終了です。