PythonとJavaScriptどちらを最初に優先すべき?|プログラミング未経験者向けに簡単に解説

おはようございます。Shotaです。
今回の記事では、プログラミング未経験者向けにPythonとJavaScriptのどちらを優先するべきかを簡潔に書いていきます。
両方とも学習コストが低く、情報量が豊富なのでプログラミングの初心者にもおすすめのプログラミング言語です。
中には、「PythonとJavaScriptどっちを勉強すればいいのかわからない...」と悩んでいる方も少なくないでしょう。そこで、今回の記事ではPythonとJavaScriptそれぞれを詳細に徹底解説します。あくまで一個人の見解に過ぎないので、本記事の内容が参考になれば非常に幸いです。
それでは早速、本題に入りましょう。
PythonとJavaScriptを比較
本記事では以下の4つの観点からPythonとJavaScriptを比較していきます。
- 難易度
- 人気度
- 得意分野
難易度
他のプログラミング言語と比較して、両方とも学習コストが低いです。文法が非常に簡単で、わからない箇所をネットで調べやすいです。
あと、両方とも環境構築いらずで言語を動かせます。Pythonの場合はGoogle Colaboratoryで簡単にPythonを触ることができます。JavaScriptはテキストエディタとブラウザさえあれば誰でも動かせます。
しかし、JavaScriptの場合はフレームワークによって難易度が異なるので注意が必要です。
人気度
世界の統計調査会社staticstimesの調査によると、2021年のプログラミング言語の人気度はPythonが1位、JavaScriptが3位となっています。両方とも非常に人気が高いですね。
JavaScriptはNode.jsの登場によりサーバサイドでも動くようになったことや、新しいフレームワークの登場によりどんどん使いやすくなったことから急速に成長しました。JavaScriptはWeb系ではほぼ必須の言語なので今後も長く使われる言語になると思います。
得意分野
Pythonの得意分野は機械学習やデータ分析です。あと、WebフレームワークのDjangoやFastAPIを活用してバックエンドを構築できます。それゆえ、汎用性の高い言語です。
JavaScriptはWeb開発をやる上では必修です。
まとめ―まずはPythonやJavaScriptそれぞれの特徴を加味した上で検討する
今回の記事では、プログラミング未経験者に向けてPythonあるいはJavaScriptの違いを以下の観点から検討してみました。
- 難易度
- 人気度
- 得意分野
これはあくまで個人の一見解に過ぎませんが、大前提としてPythonやJavaScriptそれぞれの特徴を加味した上でじっくりと検討することが非常に重要です。本記事以外にも、JavaScriptやPythonの両方の言語を比較して説明してあるサイトは山程あります。
しかし、本記事では結論として「この言語から先に勉強すればいい」という話題はあえて出しません。ネット世界には数多くの情報や結論が混在しているので、ここで結論を出すのはかえって混乱を生じさせるためです。
最終的には自分の頭で考えて、自分にとって妥当な選択をするのが英断だと考えます。
今回の記事がプログラミング学習の手助けになれば非常に幸いです。
今回の記事はこれで終了です。
参考サイト
1年間のプログラミング独学を振り返る...

おはようございます。Shotaです。
本日は私がプログラミング独学を始めた日なので、1年間の独学を振り返る記事を書きます。
1年間で使った言語・フレームワーク
言語
Python
プログラミング独学で最もお世話になった言語です。逆にPythonがなければ、プログラミング独学そのものに手を付けていなかったでしょう。
非常に文法がわかりやすくシンプルで理解しやすかったので、無理なく継続して独学を進められました。後述しますが、DjangoやDjango REST FrameworkでWebアプリの開発を進める際に非常に役に立ちました。
人生にとって重大な20代のうちに、Pythonから独学を始めてプログラミングを継続できたのは人生でトップクラスの財産になりました。
JavaScript
次に2番目にお世話になったのはJavaScriptです。JavaScriptの勉強を通して、フロントエンド開発に必要な知識を最低限身につけられるようになりました。
Webアプリを開発する際、Pythonだけでは限界を感じたのでとりあえず手を付けてみました。ReactやVue、Angular、Svelteなどの有名なフレームワークに出会うきっかけになりました。
現在はJavaScriptで開発を進めることは減りましたが、JavaScriptである程度Web開発の基本を身につけられたと思います。
TypeScript
個人的には、TypeScriptはPythonに次いで勉強してよかったプログラミング言語になります。
Web開発中にJavaScriptでのエラーで苦しんでいる最中にこの言語の公式サイトにアクセスしたのがきっかけです。TypeScriptで開発を進めていくと、JavaScriptよりもエラーが減ってコードが読みやすくなり、心理的なストレスを減らして快適にコーディングできた経験は本当に貴重でした。
しかも、
- オブジェクト指向やセキュリティの面でもJavaScriptよりも性能が高い
- VueやReactなどの有名なフレームワークでTypeScriptを用いた開発に対応しているものがある
これらのことから、私はフロントエンドでJavaScriptよりもTypeScriptを積極的に活用していこうと思いました。
Dart
Dartはモバイルフレームワーク「Flutter」の開発で知りました。感覚的にはKotlinとJavaScriptを足して2で割ったような言語になります。
CSSファイルを使わずに画面のデザインを整えられるのに魅力を感じ、実際の開発で使おうとしたらメモリの消費量がエグすぎて使うのをやめた...のが本音になります。
言語の文法自体はそこまで難しくなかったので、これからも開発で積極的に取り入れていこうと思いました。
Kotlin
KotlinはGoogleがAndroidの公式開発言語に指定した言語になります。私が典型的なAndroid信者で「実際にAndroidアプリを開発してみたい!!」と思ったのがきっかけで着手しました。
しかし、開発を進めていく内に私にとっては思ったよりも難易度が高く、「なんか違うな」という違和感を抱き始め、開始からわずか3週間でやめました。私が独学で唯一挫折したプログラミング言語になります。
フレームワーク
私が1年間で使ったフレームワークの一覧です。我ながら1年間でこんな幅広い技術に触れていたことを痛感しております。
特にDjango REST FrameworkとNuxt、Flutterは個人的に知っておいて損はなかったと思います。
まとめ

今回の記事では、今日でプログラミング独学を初めて1年間経過したので、言語やフレームワークを中心にここ1年間の開発を振り返る記事を簡単に書いてみました。
改めて1年間の開発を振り返ると、結構いろんな言語に手を出していたことがわかりますね。これは当然のことではありますが、今後も開発を継続していきます。
今回の記事はこれで終了です。
Nextとは?|Reactのライブラリを詳細に徹底解説

おはようございます。Shotaです。
今回の記事では、ReactのフレームワークNextについて詳細に徹底解説します。
Nextとは
Nextとは、Reactの機能を拡張するために開発されたフレームワークです。Nextを活用することで、サーバサイドでページを生成するサーバサイドレンダリングができるようになります。これを活用することで、より高速にWebページを表示できるようになります。
Nextの特徴
Nextには主に以下のような特徴があります。
- サーバ構築
- アプリケーションの状態保持
- ルーティング
- 画像やファイルへのアクセス
サーバ構築
Nextはサーバを構築できるので、外部からライブラリを持ってくるなどのような実装を行う必要がありません。
アプリケーションの状態保持
NextとReactのもう一つの違いは、Nextはアプリケーションの状態を保持できます。(いわゆるstore)
storeを活用することで、ページを遷移したり、ユーザの入力によって画面に表示している内容が変わったりしてもアプリケーションの状態を保持できます。
ルーティング
Nextでは、アプリケーションを初期化するとデフォルトでルートディレクトリ配下にpagesディレクトリができます。
pagesにReactファイルを配置して、Reactファイルの名前にアクセスするとページが表示されます。そのため、自分でルーティングを設定する必要がありません。
画像やファイルへのアクセス
Nextではpagesのほかに、assetsディレクトリがデフォルトで作成されます。
assetsディレクトリに画像を配置するだけで、コードからは以下のようなコードを用いいればアクセスが簡単です。
<template> <img src="~/assets/test_image.png" /> </template>
TypeScriptに対応
NextはTypeScriptに対応しています。(導入する際には外部のライブラリが必要不可欠ですが)
Nextに似ているJavaScriptフレームワークとして、主にNuxtがあります。
Nextのメリット・デメリット
メリット
環境構築が簡単
Nextの最大の特徴は、環境構築がコマンド一つで簡単に行えることです。前述の通り、サーバはNext側で用意されますし、API通信を行うライブラリaxiosがデフォルトで活用できます。
シンプルに開発できる
Nextはアプリケーション開発に必要な機能がデフォルトで揃っているので、シンプルにアプリケーション開発ができます。
アプリケーションを簡単に拡張できる
Nextはデフォルトで様々な設定ができますが、設定済みの項目を修正したい場合はファイルを修正するだけで済みます。
公式ドキュメントがしっかりしている
Nextは公式ドキュメントの情報がしっかりしているので、デフォルトにはない機能でも実装しやすいです。
デメリット
記法が独特
Nextで開発する際には、Next独自の記法を勉強する必要があります。Nextは他のフレームワークと比較して記法に多少癖があります。(基本はReactベースではありますが)
Next自体の開発状況に依存
Nextのデメリットでもう一つ大きいのが、プロダクト開発状況に大きく依存することです。
Webプログラマーとしては、使っているライブラリのアップデートは常に情報収集して置かなければいけないので致命的なデメリットになります。
まだ日本ではあまり普及されていないため、情報量が少ない
Nextは公式ドキュメントの情報がしっかりしていますが、開発途上で日本ではあまり普及されていないので、日本語の情報は少ないです。
公式ドキュメント以外のNextの実装方法を知りたければ、時には英語の情報を検索する必要があります。
まとめ
今回の記事では、ReactのライブラリNextについて詳細に徹底解説しました。
今回の記事を参考に、Nextについて理解を深めていただければ非常に幸いです。
今回の記事はこれで終了です。
参考サイト
【毎週日曜更新】本の要約・考察第48回~『お金持ちになれる 黄金の羽根の拾い方』~

おはようございます。Shotaです。
今日は日曜日なので、本の要約・考察記事を執筆していきます。
今回紹介する書籍は橘玲さんが執筆された『お金持ちになれる 黄金の羽根の拾い方』です。
「黄金の羽根」
本書のメインテーマである「黄金の羽根」とは一体何でしょうか?それは、日本の社会制度の歪みによって得られる利益のことを指します。それを手に入れるためには、自営業者(あるいは中小企業の経営者)になって「個人」と「法人」の二つの人格を使い分けることです。
どうしてこのようなことが考えられるのかというと、戦後の日本社会の様々な制度がサラリーマンや公務員を前提に作られているからです。その結果、サラリーマンではないひとたちを平等に扱うことができなくなってそこから制度の歪みが生じたのです。
地方都市の商店主や、地域に根ざした中小企業の経営者たちは特定郵便局や農協、医師会などと並んで政治家を支える上では非常に重要な役割を果たしています。彼らのために便宜を図ることが、すべての政治家にとって重要な関心事でした。そのため、収入や資産の多い少ないに関係なく自営業者や中小企業の経営者はすべて「社会的弱者」として優遇されることになったのです。
そこで、今回の記事では以下の2つのポイントに絞って解説を進めていきます。
- 世界に一つしかないお金持ちの方程式
- お金持ちになるための重要なポイント4選
世界に一つしかないお金持ちの方程式
人類の歴史に貨幣が登場して以来、お金持ちになる方法はたったの3つしかありません。さらには、その方法はたった一行の数式で表現できてしまいます。
資産形成 = (収入-支出)+ (資産✕運用利回り)
これは足し算と引き算だけでできた、小学生でも理解しやすい方程式です。しかし、驚くべきことに世界中の人々を虜にしてきた「お金持ちになりたい」という夢がこのたった一行で凝縮されています。
このことから、お金持ちになるためには以下の3つの方法しかありません。
- 収入を増やす
- 支出を減らす
- 運用利回りを上げる
前提ではありますが、確実に金持ちになれる方法はこの世の中には存在しません。お金持ちの人が書いた「お金持ち本」は信頼できるとは限りません。なぜなら、そこに書かれているのは著者個人の体験でしかないからです。
しかし、お金持ちになるためには以下の方程式を覚えることが重要です。
資産形成 = (収入-支出)+ (資産✕運用利回り)
お金持ちになるための重要なポイント4選
次は、お金持ちになるための重要なポイントを4個に絞って解説していきます。
純利益の確保こそが重要
資産形成をするうえでいちばん大事なことは、純利益を確保することです。どんなに素晴らしい資産運用をしても、会社をリストラされて収入がなくなれば投資の元本を切り崩して生活せざるを得ません。
まずは安定した純利益を確保することから始めましょう。
確実に金持ちになれる方法は支出を減らすこと
誰もがキャリアを積んで、年収1000万円を超えるエリートサラリーマンになれるわけではありません。「自己投資」とよく言われますが、その投資の大半は無駄になるという現実があります。サラリーマンとして出世したり、ビジネスを立ち上げて成功したり、そういう理想像だけを追い求めて成功を手に入れる人は限られています。
当然ですが、誰もが確実に資産運用に成功するはずがありません。しかし、支出を減らすことは誰にでもできますし、それによって確実に家計の純利益は増大して資産が大きくなります。
まずは支出を減らすことから始めましょう。
家と生命保険は買うな
日本の生活における最大のコストは住居費です。賃貸であれば、不況で収入が減れば安い家に引っ越せば解決します。しかし、家をそのまま買ってしまうと住宅ローンを十年以上に渡って払わなければなりません。あと、急激なライフスタイルの変化に対応できなくなります。家は購入せず、住居は賃貸にしておきましょう。
あと、生命保険は買わないでください。すでに加入している人は解約するようにしましょう。
最速の資産形成法は税金を払わないこと
最も早く確実にお金持ちになれる方法は、自営業者になって所得に対して税金を払わないことです。
サラリーマンの場合、仮に1000万円の収入があっても税金や社会保険料を引かれた手取りは700万円程度です。それに対して自営業者の場合は、同じ1000万円の収入があれば国民保険と健康保険に若干の支払いをしたとしても、合法的にほぼ全額を可処分所得にできます。
税金を払わないことで経済的独立までにかかる時間を短縮できます。
まとめ:支出を減らして個人で事業を経営する
今回の記事では、橘玲さんが書かれた『お金持ちになれる 黄金の羽根の拾い方』を簡単に解説しました。本書は非常にわかりやすく、私が独立開業するきっかけを作るきっかけを作ってくれました。
私も本書を読んで、無駄な支出を極限まで減らしました。(コンビニでお菓子を買うことがしょっちゅうありましたので...)あと、節税の方法に興味を持って税金に関する書籍を自腹で買いました。
今回の記事はこれで終了です。
参考サイト
GitHubのプロフィールをかっこよくする方法を解説

おはようございます。Shotaです。
今回の記事では、GitHubのプロフィールを設定する方法を簡単に解説します。
はじめに
GitHubの自分のアカウントの統計情報を表示してくれるGitHub Readme Statsを活用して、GitHubプロフィールをかっこよくする方法を詳細に解説します。
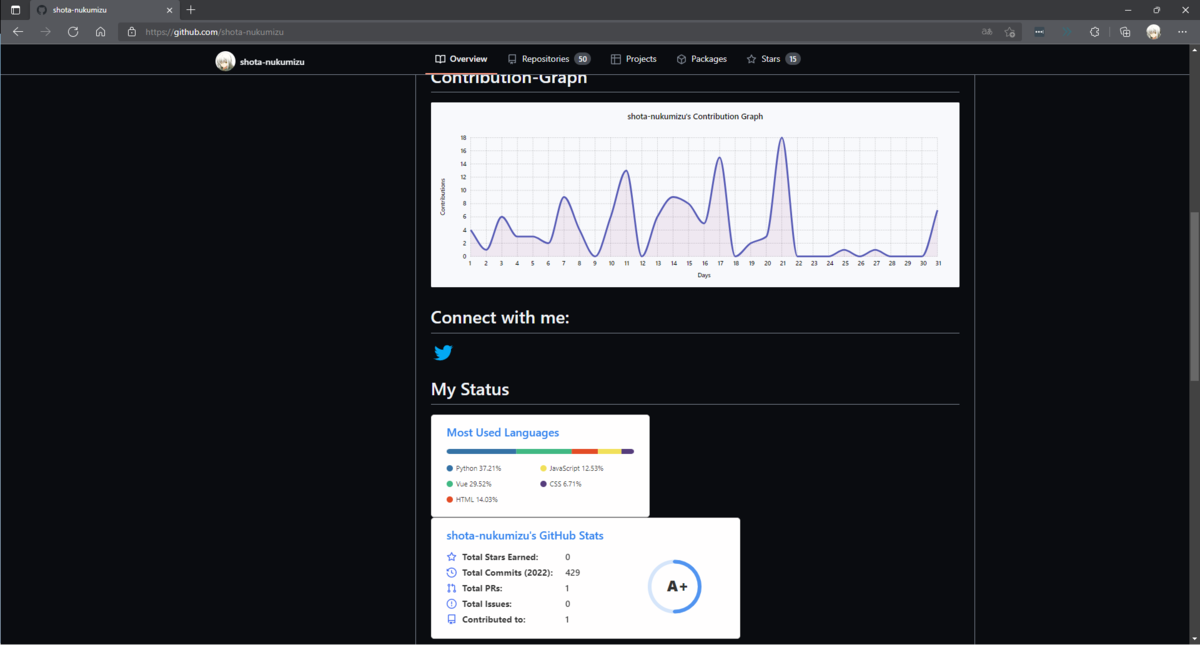
以下のように、GitHubプロフィールの上部に統計情報を表示できるようになります。

動的に生成できる統計情報
GitHub Readme Statsでは、3つの統計情報を動的に生成できます。結果はsvg形式で返却されるので、Markdownでは画像URLとして表示できます。
以下は、私のアカウントであるshota-nukumizuを活用して動的に生成した例になります。
獲得したStarの数、コミット数やプルリク、Issueなどを全て表示してくれます。
https://github-readme-stats.vercel.app/api?username=shota-nukumizu
自分のアカウント内にあるプロジェクトに使われている上位5つの言語の種類とその割合を表示してくれます。
自分のアカウントにあるプロジェクトを表示してくれます。引数repoを指定することで、具体的なプロジェクトを出力できます。
さらに引数show_ownerでリポジトリのOwnerを表示できます。
共通オプション
テーマを変更するとき、引数themeを使います。

テーマは20個以上も用意されているので、Available Themesをチェックしてください。
GitHubプロフィール
以下のような手順でリポジトリとREADME.mdを作成することで、GitHubプロフィールの表示をかっこよくさせられます。
- GitHubアカウント名と同じ名前のリポジトリを作成(私の場合は
shota-nukumizuというリポジトリを作成) - 1.で作成したリポジトリにREADME.mdを付け加える
- 2.で作成したREADME.mdにGitHubプロフィールに表示したい内容にする
▼完成画像(多少別の素材もありますが...)

まとめ
今回の記事では、GitHub Readme Statsを活用してGitHubのプロフィールをかっこよくする方法を解説しました。興味のある方はぜひ公式のREADMEをチェックしてみるといいでしょう。
個人的には、これを使ってみてけっこう満足できました。理由は以下の通りです。
今回の記事はこれで終了です。
